検索エンジン対策としてやったことをご紹介します。
追記
以前はてなブログで運用していて、その時の内容が含まれています。
検索エンジンに自分のブログを認識してもらう
目的は検索エンジンに『自分のブログがここにあります!』って知ってもらうこと。そうするとキーワード検索された時、自分のブログをピックアップしてくれる率が上がるってこと。
そして自分のサイトがどんな風にアクセスされているか分析できるようにすることです。折角書いたブログなので出来るだけたくさんの方に読んでいただいた方が張り合いがありますよね。
面倒だけど1回だけのことだし、頑張ったら意外とできますよ!自分の存在を知ってもらうことが目的です。やるのは早い方がいいと思います。
私の説明はおおざっぱですが、それぞれ参考にさせていただいたサイトがありますので、そちらをぜひ合わせてご覧ください。
書き込むところ
やったのは
自分のブログ→「設定」→「詳細設定」
(下へスクロール)
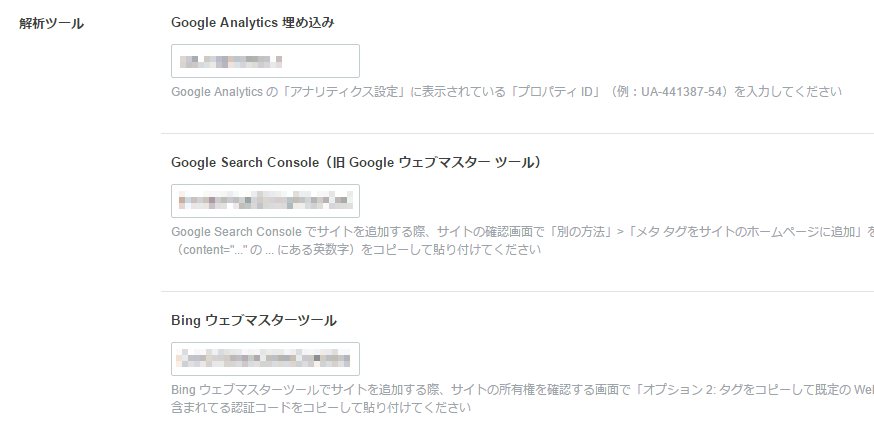
→「解析ツール」の中のこの3つ。
・Google Analytics埋め込み
・Google Search Console
・Bingウェブマスターツール
ここへ、それぞれコードを入力しました。

そのコードをどこから持ってくるのか
まず、各サービスで自分のサイトを登録します。
自分のブログに貼り付ける用のコードを発行してくれるので、
そのコードをを自分のはてなブログの設定欄に貼り付けます。
Google Analytics
ここで「アカウントの作成」から自分のサイトを登録します。登録できたら「アナリティクス設定」→「トラッキング情報」→「USER-ID」をコピーして自分のブログに貼り付けます。
Google Search Console
ここで自分のサイトを登録します。
「Google Search Console でサイトを追加する際、サイトの確認画面で「別の方法」>「メタ タグをサイトのホームページに追加」を選択すると表示されるタグから content 属性の値(content=”…” の … にある英数字)をコピーして貼り付けてください」(はてな設定画面の引用です)
Bingウェブマスターツール
ここで自分のサイトを登録します。
「Bing ウェブマスターツールでサイトを追加する際、サイトの所有権を確認する画面で「オプション 2: タグをコピーして既定の Web ページに貼り付けます」と表示されているタグに含まれてる認証コードをコピーして貼り付けてください」
(はてなブログ設定の引用です)
ここで、ついでに「ダッシュボード」→「サイトマップ」にて自分のブログのサイトマップURLを登録することをおすすめします。
内部リンクをはる
自分の記事どうしのリンクを内部リンクといいます。この内部リンクが適切に設定されていることでユーザーにとって使いやすいサイトとなり評価が上がります。読者にとって読みやすいようにすることが重要です。
Google Adwordsキーワードプランナーを利用する
タイトルをつける時、使おうとしているキーワードがどのくらい検索エンジンで検索されているかを調査してからタイトルを設定しています。関連キーワードも出てきますので合わせて付随することもできます。
使い方はこちらのブログで詳しく説明されています。
追記:半年後の効果
半年経って感じること
効果は数か月かかって現れてきます。ブログを始めた頃は検索エンジンからの流入はほとんどなく、本当に来てくれるのかなと思うものですが、大事なのはそこであきらめてしまわないことです。気長に待ちましょう。
最初は複数キーワードであがってきます
はてなブログpro登録をすると、検索エンジンからどういうキーワードで訪問されたか一部わかります。最初は3つ、2つのかけあわせキーワードでの訪問が多く、その後徐々に単ワードでの上位表示にあがってきます。ただ、それには内容が伴っていることが必要です。読者の疑問に答えられている記事だと、おそらく滞在時間が長くなったり、何度もアクセスされたり、他の記事も読んでもらえたりするのだと思います。おそらくgoogleはそういうことを把握する指標をうまく駆使して役に立つサイトを上位表示していっているのだと思います。
つまり評価は読者がしている。その読者の数値を得るにはある程度の時間が必要だということだと考えています。
半年かかって1ページに上がってきた記事もあります。結局は読んでいて面白いと思ってもらえる記事、分かりやすい記事を書くことが一番大事なのでしょう。
URLの検査
Googleサーチコンソール内にこの項目があります。記事を書いたらすぐにここの項目へ自分の記事URLを登録します。できるだけ早く検索エンジンに自分の記事をスキャンしてもらうためです。もうひとつは、記事の盗作を防ぐことです。勝手にコピーされたという記事をよく見ますが、万一そうなったときでもこちらが先だと認識してもらえるのではないかと考えているためです。(以前のFetch as Googleが無くなりこのメニューに統合されたようです。)
シェアボタンは記事の上下に表示する
はてなブログの大きなメリットははてなブックマークです。はてなブックマークでブックマークが多数付けば一時的ではありますが、爆発的なアクセス増にもつながります。
このシェアボタンが記事下にしかないと読者はずーっとスクロールしないとブックマークボタンにたどり着けません。とりあえずタイトルだけ見てブックマークしてあとで読むという人もいますから、とりこぼしが無いように記事上に付けることを強くおすすめします。
「管理画面」→「スパナマーク」→「記事上下に表示」にチェックを入れます。

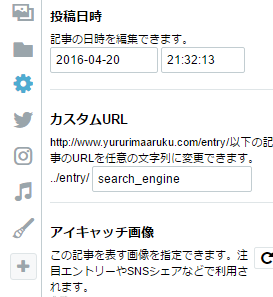
カスタムURLを活用する
URLは 変更できます。アクセスして欲しいキーワードを含めましょう。SEOにも有効だというのもありますが、ログをチェックした時に自分が見やすいという理由もあります。
▼このように歯車マークをクリックすると変更できます。

カテゴリーに狙ったキーワードを含める
上の図のファイルのアイコンをクリックするとカテゴリーが設定できます。カテゴリーを設定すると、見やすくなりますし回遊性もあがります。それだけでなく、SEOにも有効だそうです。
この時パンくずリストを設定しておくとより有効です。
デザイン→スパナマーク→記事→「記事ページにパンくずリストを設定する」にチェックを入れておきましょう。
では、またお会いしましょう。
アクセス解析を確認する
どんな検索キーワードでアクセスしてもらっているか見るのが面白いんです。はてなブログでは無料の登録のアクセス解析でもキーワード解析は見られますが、Proになるとさらに詳しいアクセス解析が見られます。
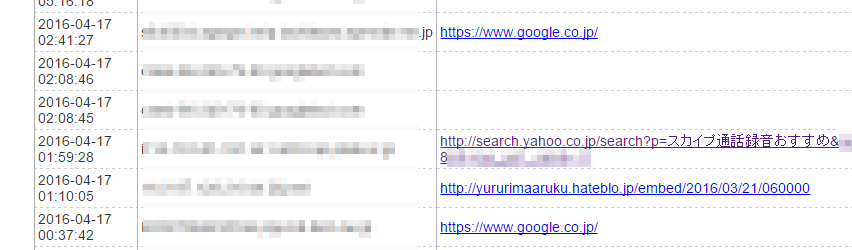
管理画面→アクセス解析→グラフの下の「はてなカウンターへ」→「ログ」と進みます。
こんな感じで表示されます。

Yahoo!だとキーワードがくっついて表示されることが多いです。
アクセスしてみます。

私は普段、アクセス解析を見たときに分かりやすいようにカスタムURLで自分が分かりやすいものに書きかえています。スターやブックマークが無くなってしまったり、検索エンジンからの評価も消えてしまいますので、アップしてからのURL変更はおすすめできません。
アクセス数を見て思うこと
1日100~200ぐらいのアクセス数だった頃、この記事を書いて850まで伸びました。
iPodtouchで「なんちゃってiPhone」1年半。SIMフリーのモバイルwifiルーターで月額料金が1300円台になりました。 – ゆるりまあるく【2020.07.03追記:旧機種となったため公開終了しました】
アクセス数を増やすだけが目的になったら面白くないと思います。でも折角書いているなら、多くの方に読んで欲しいものです。このルーターの話は、友達によく話していたんです。でも、手間もかかるし、興味を示してもらえませんでした。でもこの日は「1日で850人もの方がこの話聞いてくれた」という感覚です。単純に嬉しく思いました。自分の小さな庭を持てた感じです。ネットの力ってすごいって実感しました。翌日からは通常運転に戻りましたが、こういうことを繰り返してベースのアクセス数が徐々に伸びていっています。(2016.11.13加筆しました)