先週末このブログのWordPressテーマをSTORKからSWELLに変更しました。SWELLは快適で、記事を書くのが楽しくなるテーマです。
常々、記事全体を見直しかったので、効率がよく同時に実行しました。
記事を書くのが楽しくなるテーマSWELL
SWELLは一言でいうと「めちゃ快適!」ですね。細かいところまで行き届いています。とても気に入りました。
今までいくつかテーマを使ってきましたが、あくまで個人の感想ですが一番使いやすい。
ちなみに今まで使ったのはSTORKとSANGO、Lightningです。Lightningはフルワイドを使いたいので入れましたが、たまたまかもしれませんが表示が遅く感じました。WordPress歴は2年と少しです。
今回導入できたポイント
調べたり取り入れたりする手間が面倒で、手が出せないことが沢山ありました。それがSWELLではさくっと出来ました。嬉しい。
今回の改善ポイントをピックアップします。
カテゴリー別に記事下の広告を切り替える
記事下のエリアにカテゴリーで表示を切り替えることができます。例えば、ホームベーカリーのカテゴリーに属する記事の下だけにパン材料のサイトへのリンクを表示することができます。
今まではテーマエディターのコードを触ったりして設定していたのですが、一つ間違えるとブログ全体が表示されないといったトラブルがありました。それがメニューから簡単に設定できるようになったので嬉しいです。
 なごみ
なごみしかも一括管理なので、この方法を使えば、ブログパーツを変更すればカテゴリー単位で広告がまとめて変更できちゃいます。メンテナンスがぐっと楽になりました。
操作手順
- ブログパーツを新規作成しておく。(表示したい広告や文章を入力する)
- カテゴリーのCTA設定にブログパーツIDを指定する。
サイドバーに目次を設置
右側のサイドバーに目次を設置しました。今までも表示していたのですが、STORKの時はなぜか固定できなかったのです。追従する(下へスクロールしても画面に固定されて表示される)ようになりました。パソコンだけでなくiPadでも追従するようになりました。しかも目次ボタンも設置できました。
右下に表示されているこのボタンです。嬉しい。


私の記事は長いものが多いので目次があった方が読みやすいのです。読者も見やすいし、実は書いている自分も助かっています。
目次が確認できるのは、ブログのメンテナンスにも役立ちます。日々自分のブログ見る時にはこの目次を眺めながら考えます。本当にこの順で分かりやすいのか。
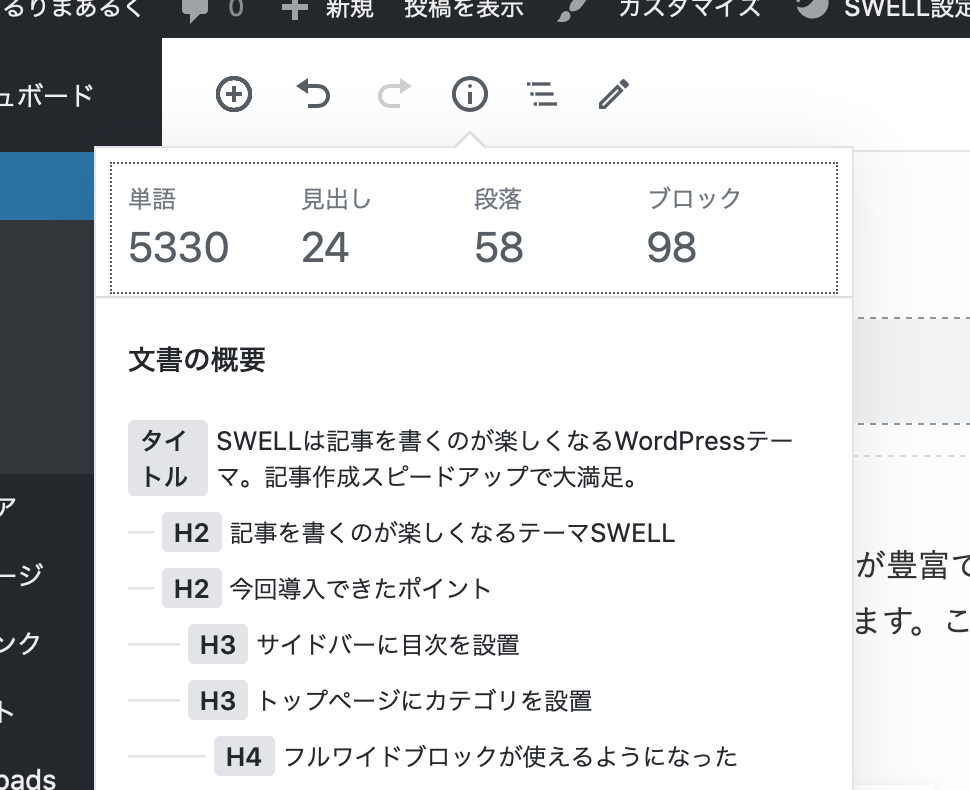
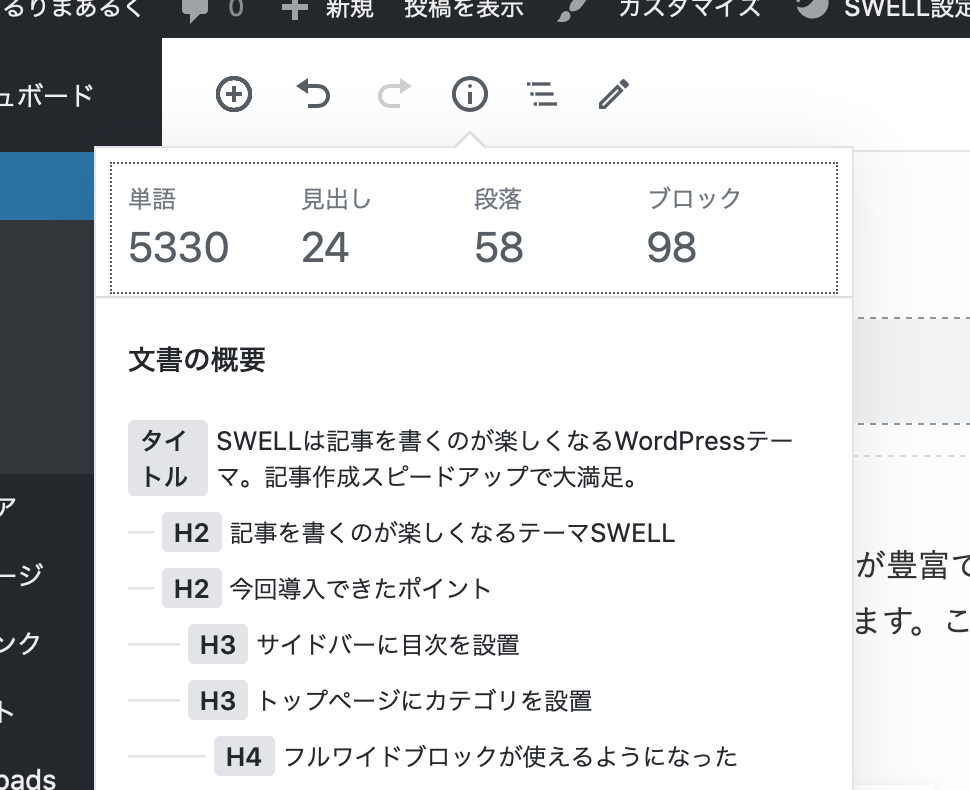
余談ですが、記事全体の目次が見やすいです。これも効率アップに寄与しています。


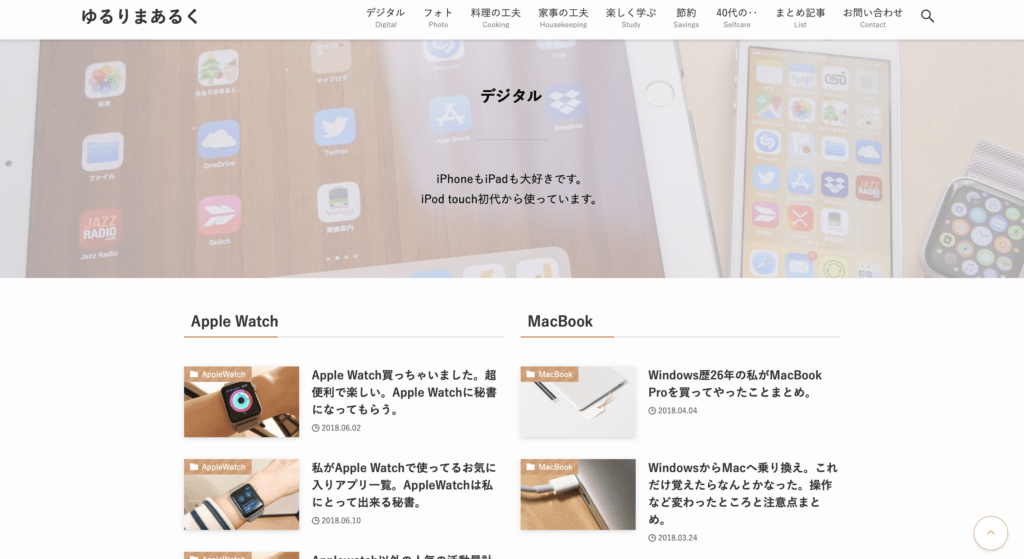
トップページにカテゴリを設置
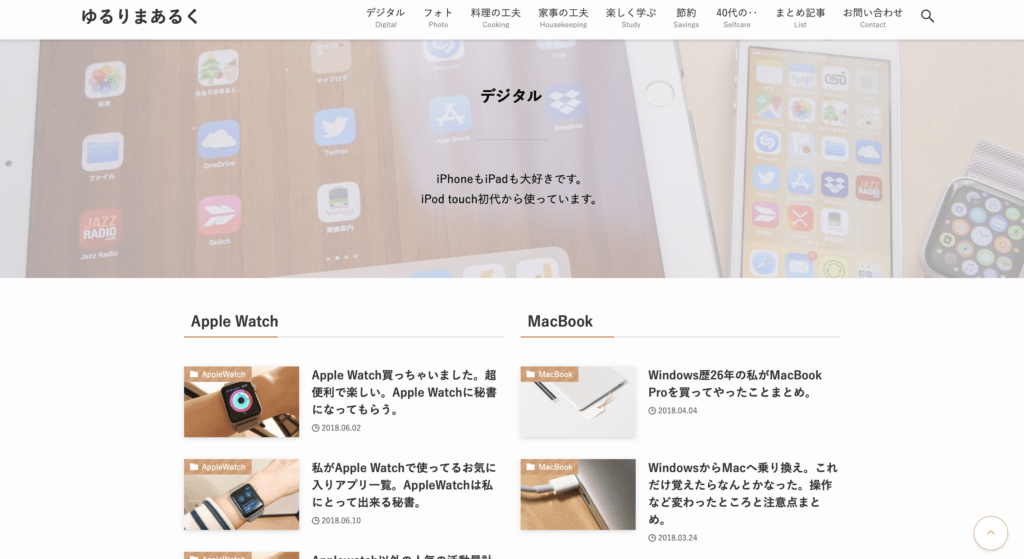
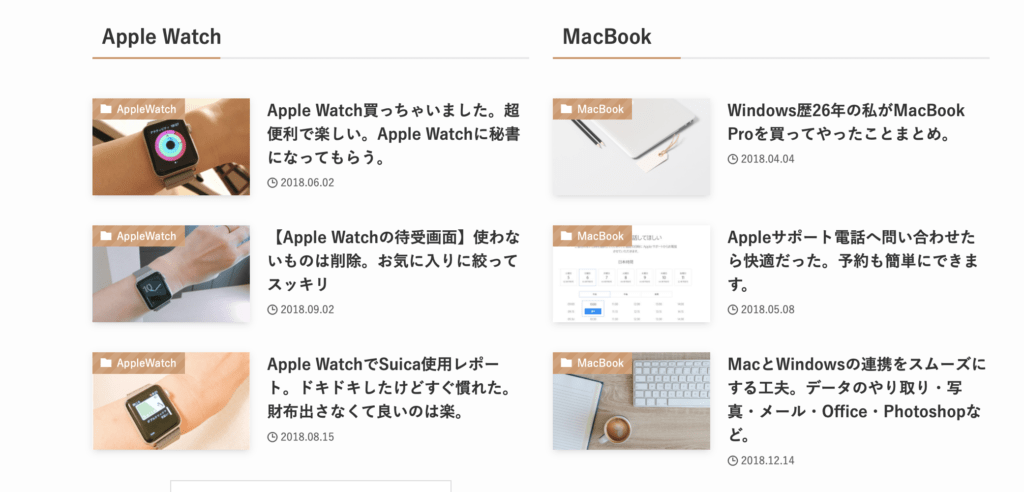
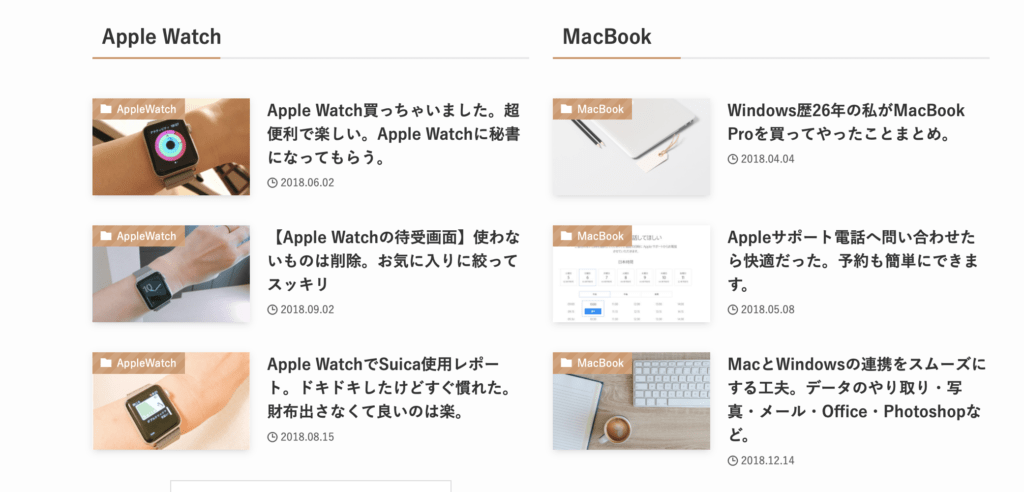
トップページにカテゴリーとカテゴリー別にピックアップ記事を3つずつ設置しました。
今までも固定ページは使えていたのですが大変でした。SWELLはあっさりできました。レイアウトも思い通りです。
なぜこうしたかったかと言うと、トップページに新着記事だけが並んでいるといろんなカテゴリーがあるので、見た目ごちゃごちゃするのです。ごちゃごちゃしていると新しい記事を投入しにくくなってしまっていたのです。あくまで気分ですが・・。
このごちゃごちゃ感を緩和したかったので、新着記事はテキストだけにしてエリアを小さめに、そしてカテゴリーが目に入るような形にしました。気にせず色んなジャンルで新着記事を放り込めるようになりました。
最近はジャンルを絞ったミニサイトが良いと言われることも多いですよね。私もミニサイトは運営していますが、訳あって切り離しにくい記事もあるのです。これから記事を投入していって、やがてカテゴリーを切り離してもいいかなと思っています。
フルワイドブロックが使えるようになった
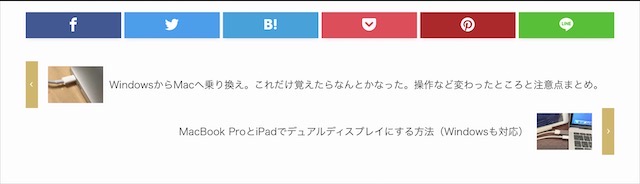
前からやりたかったのがフルワイドブロックです。フルワイドとは左右の画面幅いっぱいに使えるブロックのことです。このブログでは、トップページでカテゴリーの区切りにイメージ画像を入れて使っています。
こういう感じです。


文字や線、枠を使わずに背景色だけで話が変わることを示せます。余白があるのと無いのとでは違いますね。
これがトップだけでなく、投稿ページでも使えます。今、古い記事も見直しているのですが、仕方なく挿入したラインや***といったマークを削除してフルワイドブロックを活用しています。
私のサイトでは、基本的にサイドバーを表示していますが、左右幅が広い方がいいページとフルワイドブロックを使いたいページでは、サイドバーを非表示にしています。
カテゴリー記事はランダムにピックアップも可能
カテゴリーごとにピックアップしている記事は3つです。この数字も簡単に設定できます。固定することもできますし、ランダムに表示することもできます。
トップのグルグル回っているところとこのカテゴリーのピックアップ記事はランダム表示されるよう設定しています。開くたびに表示するタイトルが変わるのでくじ引きみたい。



ガラガラポンという感じで実は自分が楽しんでいます。
出てきた記事の一覧を見て、読み直しつつ整えて行っています。以前よりよく手入れするようになりました。
この部分です。


前に進む・後ろに戻るがカテゴリー内で移動できる
ページの下に付いているナビゲーションがカテゴリー内で移動するようになりました。雑記なので作成日順に移動するよりもこの方が読者には読みやすいのではと前から思っていたのです。


費用について思うこと
導入だけでなく運用も楽になった
今まで購入したテーマより価格がやや高めだったので迷いましたが、やりたかったことが基本機能として備わっていたので、労力を考えると十分もとが取れたと思います。
しかも使いたい機能が使う場所の近くに備わっているため記事を書くごとに恩恵を受けられます。このメリットは掛け算できいてきますね。複数のサイトでの使用もできるのもお得感ありますね。
SWELLはサクッと簡単にシンプルに作ることも出来るし、カスタマイズを凝らすこともできます。拡張性が高いテーマだと言えます。機能が多すぎるのが嫌と言う方が稀にいますが、そうでなければ将来性を考えると最初から機能が備わっている方が結果的にコストが安く済むのではないかと私は思います。
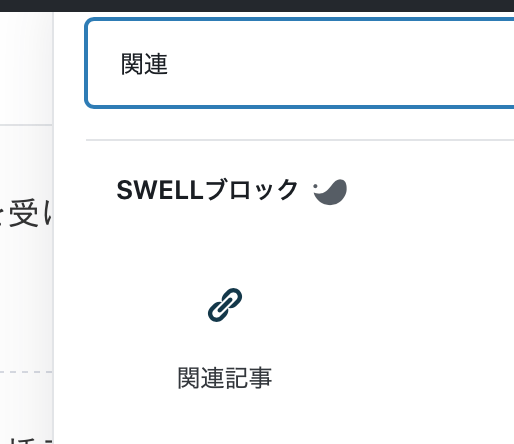
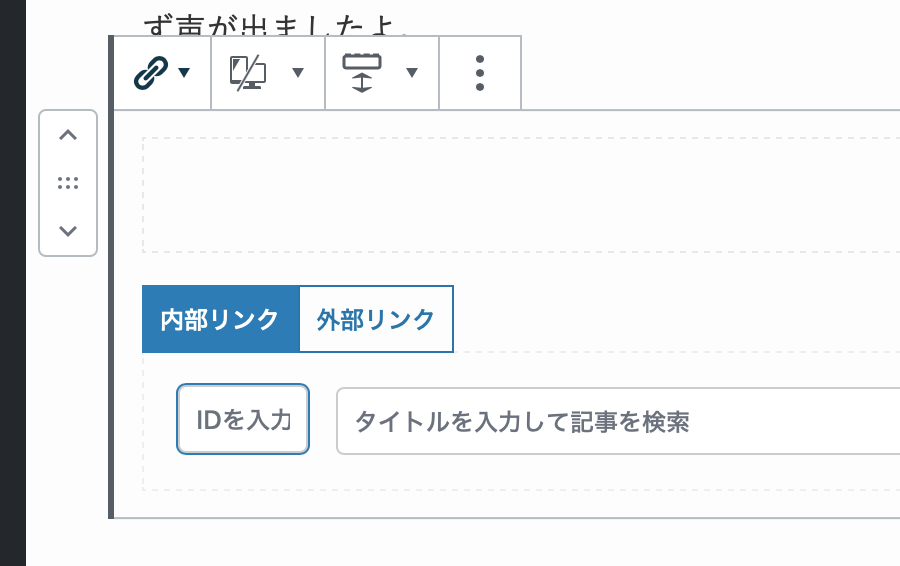
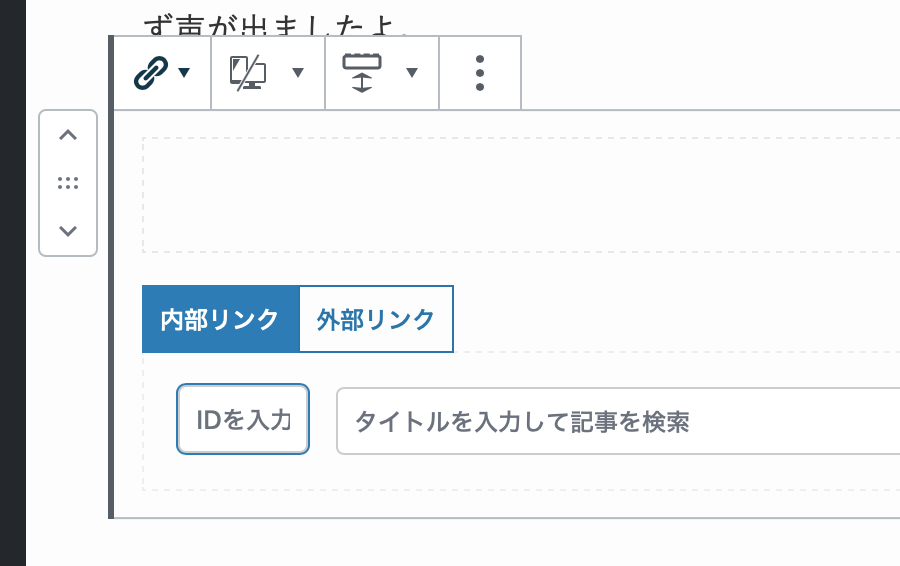
例)関連記事を入れている様子
記事書くには通常、細かい作業が多いのです。例えば関連記事の挿入。前のSTORKではショートコードというものがを使っていたのですが、いちいちIDを調べないといけないのです。他のテーマもそうかもしれませんね。
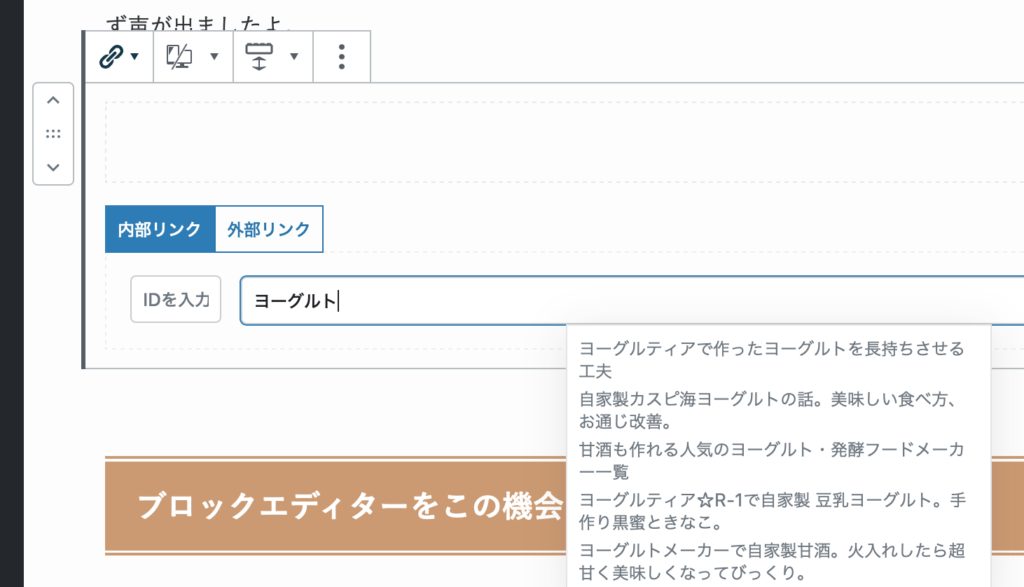
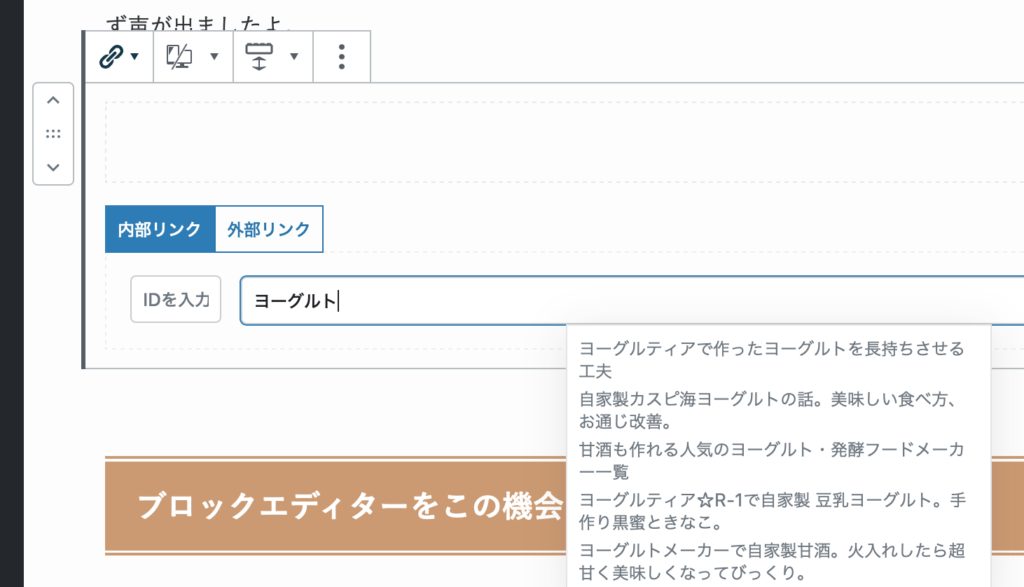
SWELLの場合、ブロックエディターで関連記事を選択するとその場で検索画面が出て、キーワードで自分のサイトの記事を検索することができます。しかも驚いたのがタイトルだけでなく本文も検索してくれるのです。初めて気づいた時は思わず声が出ましたよ。


入力途中でも検索してくれます。(これはブロックエディターの機能です)


なんと本文も検索してくれます。


キーワードを入れるだけで候補を選択してくれるので、想定していた記事以外にも良さそうな記事が見つかることもあります。助かります。


例えば枠などのデザインも見ながら選べます。こちらはサイドバーの画像です。枠の名称だけが表示されているのとは全然違います。


ブロックエディターをこの機会に導入
ブロックエディターは使い始めると便利ですね。こんなに使いやすいとは驚きました。もっと早くやっておけば良かったです。
しつこく使っていたクラシックエディタを卒業した
クラシックエディタプラグインを削除しました。既存の記事はそのままだとレイアウトが崩れることなく、表示できていました。実はブロックエディターへの乗り換えを同時にやったので、これがGutenburgか、SWELLのおかげなのか分かりません。ひと記事ひと記事確認しながら、ブロックエディターに変更していっています。
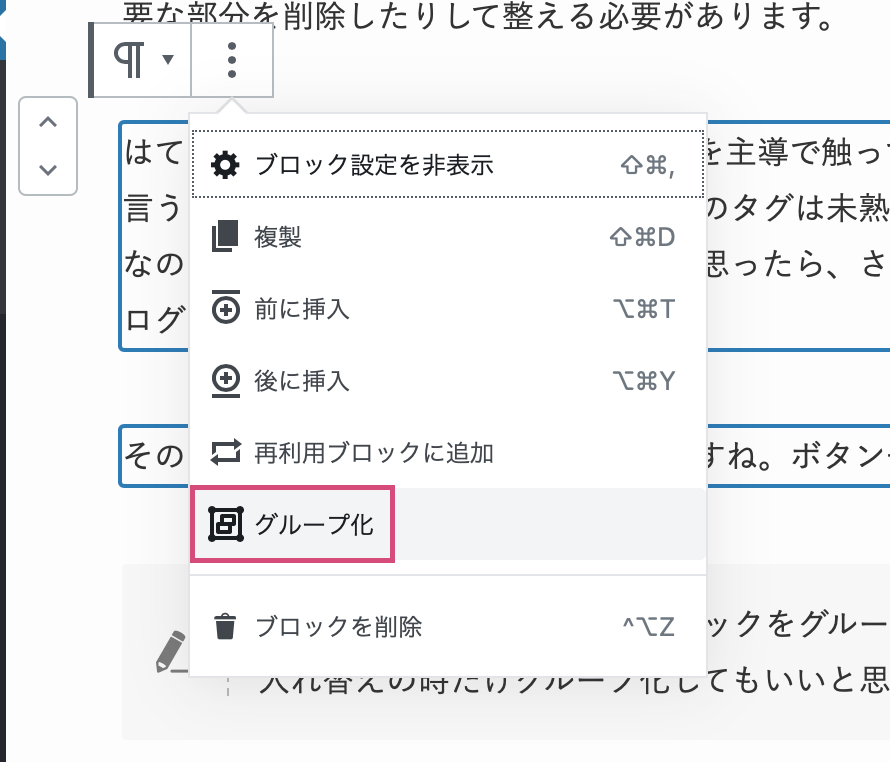
基本的に変更の仕方は簡単です。本文部分をクリックして選択して:部分をクリックして「ブロックに変換」をクリックします。ほとんどの場合はこれでいいのですが、昔の記事でコードをいじった部分が崩れることがありました。その場合は不要な部分を削除したりして整える必要があります。
はてなブログの頃や前のテーマでHTMLを主導で触っていた時に、よくわからず適当に入れた部分です。仕方ないので悪く言うつもりはないのですが特にカエレバのタグは未熟者には見にくいのです。何十にもタグが重なっていて、どこが終わりなのか分からない。入れ替えをしようと思ったら、さあ大変。切れ目を見間違えるとぐちゃぐちゃに崩れてしまいます。ブログの本文を書くどころでは無いのです。
その点、今のブロックエディタはいいですね。ボタン一つで順序がサクサク入れ替えできるのですね。
ブロックエディターは慣れると書くことに集中できます。素晴らしいです。こんなことならもっと早く切り替えておけば良かったなと思います。良い道具はどんどん使うに限りますね。


再利用ブロックが便利
再利用ブロック!いいですねー。一度登録しておけば部品のようにすぐに呼び出せるのですね。しかも修正は一箇所でいいのです。何度も入れるブロック(バナーや説明など)はここに登録しています。しかも再利用と入れるだけで、登録してあるブロックの候補が手元にサクッと出てくるのですね。これも大幅な時間短縮になりますね。
このGutenburgの便利さとSWELLの良さを一気に享受して、もう私は前のエディターには戻れません。
広告タグ
SWELL独自の広告タグ機能もあります。ボタンが表示された回数やクリックされた回数を計測してくれます。助かります。これからフル活用していこうと思います。
テーマ変更前の準備
やった作業をピックアップしてご紹介します。
バックアップを取る
普段からプラグインで夜間バックアップをとっています。念のためデータベースのバックアップが正しく取れているか確認しました。その他以下の部分を手動でコピーしてメモ帳に保存しておきました。テーマの入れ替え時に消える可能性があるからです。
結局必要だったのは部分的でしたが、結果的に早くテーマ切替ができたのはこのバックアップのおかげでした。安心感をもって作業に取り掛かることもできます。
サイトのスクリーンショット
トップページと投稿ページのスクリーンショットをフルページで保存しておきました。思わぬ部分がリセットされることがあるので慎重にバックアップを取りました。結果として思ったよりは残っていたので安心しましたが・・。特に全体レイアウトは確認できて役立ちました。あと私は必要ありませんでしたが、必要な場合は色を取得することもできます。
フルページの取得がおすすめ
フルページはiPhoneとiPad両方でとりました。iPhoneやiPadを持っている方は以下の方法をでとれます。投稿ページは一つとれば全体共通なので一つで大丈夫です。フルページで取得できない場合もあるようなのですが、可能なら取っておいた方が良いでしょう。
https://dekiru.net/article/18900/
WordPress管理画面のスクリーンショット
以下のスクリーンショットも保存しておきました。
・設定
・プラグイン
・カスタマイズ
・各カテゴリーページの上部に表示される説明の記述
ノートを手元に置いて始める
とにかくメモを取りながらやるのがおすすめです。テーマの載せ替え作業はやることが沢山あって混乱しがちなので、思いついたことを、先頭に□を書いて箇条書きにしておきました。できたものは■に塗りつぶしていきます。小さいことも大きなことも書いておいて、大事なことから片付けていきました。
所要時間
作業は大体7時間位でした。3時間以内でだいたいの目処がつき、レイアウトまで整ったのがそのくらいです。こんなに早くすすんだのはSWELLが優秀だからだと思います。
参考までに私のWordPress歴ですが、テーマを使った新しいサイトの立ち上げを複数回やっています。テーマに関しては3つ触っています。ですので全く初めての方だともっとかかるかもしれません。
あと全記事の確認はまだできていません。アクセスの多い記事を優先的に確認していっています。
乗り換える時に引き継ぎされなかったこと
SWELLには他のテーマからの乗り換えがやりやすいようにプラグインが用意されています。これはかなり助かりました。私の場合ストークで使っていた吹き出しやボタンがそのまま表示されています。プラグインは減らした方が良いので、最終的にはこのプラグインは削除した方が良いのですが、400記事ありますので全てを直すのはそう簡単ではありません。このプラグインを入れておいて、しばらく時間をかけて対応できます。詳しくはSWELL公式サイトをご参照ください。
追加CSS
タイトルやサブタイトルなど主要な部分は残っていましたが、追加CSSは空になっていました。そりゃそうですね。具体的に言うとカエレバ用に記述していたCSSが必要でしたので、バックアップでコピペしていたコードの必要部分をコピーして貼り付けで完了でした。
ウィジェット
サイドバーなどに設定してあったウィジェットのレイアウトが使用なしのエリアに移動していました。ドラッグして戻せますが、自分でとったメモ帳のコピペバックアップから復元しました。位置やパーツをこの機会に見直しました。
もちろん色やデザインは変わります。テーマの変更ですからSWELLのデフォルトのものになります。紺色の素敵な色合いで「もうこのまま使えそう」と思ったぐらいでしたが、他のサイトと重複しそうなので、時をみて変更していきました。
これぐらいで済んだので正直ホッとしました。
難点
難点があるか考えてみました。あまり思い当たりませんが・・
一つは先にお話しした価格。入れてみてこれは解決しました。もう一つはSWELL専用の機能を沢山使ってしまうことでしょうか。SWELL独自の機能が優秀なので、これを使ってしまうと他のテーマに載せ替えたい時に変更が大変かな。でもこれってどのテーマを使っても同じでしょうね。
しかも気に入っているので余程のことがない限り使い続けるでしょう。手間があまりに大変で自分でできなかったら、またその時はまた考えます。乗り換えないでしょうね・・。
不満はありません
今のところ不満はありません。これすごいことですよね。難しいコードを書くことなくできました。ここまですんなりできてホッとしています。



いやほんと、自分のブログを見るのが好きになりました。
ご参考になれば嬉しいです。では、また。