長年愛用している簡易画像加工ソフト「Jtrim」をご紹介します。
もう、かなり昔から愛用しています。有名なソフトなので結構ご存じの方も多いかと思います。しかし私の職場では知らない人が多いのです。
動きも操作も簡単です。私は、仕事で操作マニュアル作成する時画面のキャプチャを加工したりするのに重宝しています。ブログを書くにも便利ですよ。無料だけど機能豊富です。工夫次第で色々使えますよ。
Jtrimの便利な機能
主に
・画像のリサイズ(サイズを小さくする)
・トリミング(切り抜き)
・一部モザイクがけ(個人情報部分など)
といった機能を使っています。
1.画像のリサイズ
1)切り抜きたい画像を画面に表示させて、キーボードの「print screen」を押します。
2)Jtrimを起動します。

3)キーボードの「ctrl」と「v」を同時に押します。スクリーンショットがペースト(貼り付け)されます。
4)イメージ→リサイズをクリックします。

5)リサイズ画面で条件を指定してOKをクリックします。
(私は%で指定する事が多いです)

6)画像が小さくなります。
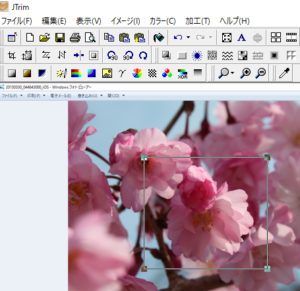
2.トリミング(切り抜き)と直接ブログへ貼り付ける方法
1)切り抜きたい画像を画面に表示させて、キーボードの「print screen」を押します。
2)Jtrimを起動します。

3)キーボードの「ctrl」と「v」を同時に押します。スクリーンショットがペースト(貼り付け)されます。
4)切り抜きたい部分を左上から右下へドラッグでします。
すると枠が出てきます。

5)メニューバー「切り抜き」(シャープみたいなアイコン)をクリックします。

6)不要な部分が消えて切り抜かれた画像だけになります。

4)のあと、キーボード「ctrl」と「c」(コピー)を同時に押します。その後、ブログ記事(編集見たまま)画面へ行き、文中でキーボード「ctrl」と「v」を同時に押します。するとブログに画像が貼り付けされます。
※アップロードの操作が要らないので手軽です。
3.一部モザイクがけ
個人情報(名前など)画像の一部を目隠ししたい時に便利です。
上の方法でJtrimに画像を貼り付けます。
メニューバーの下の「モザイク」アイコンをクリックします。

モザイクの細かさを設定する画面が出ます。

大きさを入力してOKをクリックします。すると枠囲みした部分にモザイクがかかります。
それぞれ操作した後は、メニューバーの「ファイル」から「名前を付けて保存」で画像を保存しましょう。
Jtrimのダウンロード
作者 WoodyBellsさんのサイト
こちらからダウンロードできます。ご興味のある方は、ダウンロードする前にこちらのサイトの注意事項などをよくお読みください。
バナー作成もJTRIM
サイドバーの「まとめ」のバナー(ボタン)もJTRIMで作りました。
リサイズする時に横幅のピクセルを350で設定して縮小したらピッタリいい感じになりました。サイドバーのサイズに合わせて作成されるといかがでしょうか。
Jtrimを使ったバナーの作り方。サイドバーの改善。簡単ブログカスタマイズ
その他画像の切り抜きでおすすめのフリーソフトは「WinShot」です。ショートカットワンタッチで画面の画像の一部分をドラッグ、コピーして別の画面に貼り付けることができます。ちなみにMacだとデフォルトでshift+⌘+4で出来ます。
投稿が見つかりません。
ブログを始めて2年。実は今はPhotoshopも使っています。写真管理ソフトLightroomも使える月額プランだと安くでPhotoshopが使えるようになりましたのでこれを活用しています。Udemyで勉強中です。Photoshopって敷居が高かったけど、Udemyの講座を受講したら段々と使えるようになりました。もっと早く始めておけば良かったなと思いますが、まあ、今からでも遅くないと思って頑張っています。
 なごみ
なごみ